Wednesday, 31 March 2010
Aknowledgements
I would also like to thank Tim Pearce, Zara's Dad, who gave us permission to film in his work place, especially when everyone in the office was still trying to work.
Finally, i would like to thank, Georgia and her mum for allowing us to film in her house in the night.
Sunday, 28 March 2010
Evaulation: Question 4
We used many different media technologies throughout the whole of our project. Before we had even started project we used the Photoshop to make our main header for our blog. We had already used this program in year 12 when we created our music magazines, however, it was just the matter of getting used to it again. Never the less, this didn't take me long as i soon managed to grasp the idea of what tools do what.
Here is a powerpoint presentation to explain the media technologies used in the construction and research, planning and evaluation stages in my project
Saturday, 27 March 2010
Creating of the Website


I also inserted images such as the navigational links, photos and other images of headings onto the page. I did this by clicking on the ‘Inset’ option on the tool bar across the top of the page and down to the image options. The navigation links were also rollover images using two different images so that it looks that the link changes from the colour white to blue when the cursor hovers over it.

We wanted to create a user login on our webpage. We also wanted to create a form for competition where the user has to fill in their personal details and answer the competition question. We done this by clicking on the ‘Inset’ option on the tool bar across the top of the page and down to the form options

We included a multimedia feature in our website which was our music video. However, we wanted to insert our music video on a different page on our website. We done this by clicking on the ‘Inset’ option on the tool bar across the top of the page and down to the ‘Media’ options and down to ‘Plugin’.
Friday, 26 March 2010
Creating the Music Video

This image is showing how i used different effects and changed the speed of clips. We wanted to make the video seem dream-like so we used quite a few crossdisolves so make everything flow together. To add to this dream-like effect and to make it seem more dramatic, we also slowed down the speed of some clips.
 This image shows how i changed the colours of a certain clip. We also wanted to change the colour of a clip of the main fantasy girl to black and white for when the main male character starts thinking about her. We done this by fiddling around with the colours and saturation options.
This image shows how i changed the colours of a certain clip. We also wanted to change the colour of a clip of the main fantasy girl to black and white for when the main male character starts thinking about her. We done this by fiddling around with the colours and saturation options. Thursday, 25 March 2010
Our Webpage



Evaluation: Question 3
Audience feedback is very important for the final completion of the music video and the ancillary tasks as it allows you to identify what are the good and bad factors of you product and what needs to be improved and more often that not, certain parts of your audience feedback will have suggestions in how to do so.
Video Feedback
We all liked this idea that our teacher had suggested and decided to included on our storyboard to explain the story of the music video and what type of shots are going to be included.
Whilst we were filming we often gained feedback off the other female actors included in the video, suggesting different shots and ideas that we could include in our video. This was a benefit for us as it gave us a point of view from other people perspectives.
The next bit of audience feedback that we received was after we had finished editing our video to conclude with our final cut. We required some audience feedback so it could be improved, firstly from our teacher. We found that the criticism from our teacher was much greater than anyone else but that is what we expected as she is our teacher and she will be completely honest as she wants us to get the best grades possible. I also thought this to be a beneficial for us as she has the most knowledge out of all of us as she has been a media teacher for a long time and we can therefore know what isn't liked so that it can be changed to made better. Her main criticism was that some of the shots weren't the best and were to long as needed to be cut down with effects so that it would flow into each other. Adding to this, she felt that the video needed to have more effects in it to make it seem more dream like such as adding in cross dissolves. She also felt that we did too many over the shoulder shots o that we get the back of peoples head a lot which she really didn't like which meant that we had to go back and re-film certain shots again so that we have more of a wider range of shots, especially ones where we can see the main character's face. She also wanted us to re-film part of Dan, playing the role of the main male character, as he repeatedly touched the back of his head and kept 'huffing' which she said was very noticeable but only became visible to us when she pointed it out. This shows how important audience feedback is as you need to gain someone else's opinion apart from yourselves as they may notice and comment on things that you may not have even noticed.
Unfortunately, we were not able to re-film any footage for our video as the main actress, Georgia, was continuously busy and wasn't able to take part in our media anymore. Instead, we had to work with the footage that we already had in order to improve our music video.
CLASS MEMBER FEEDBACK
We also asked a few of our fellow class mates to watch our music video then write down their comments on a piece of paper for our feedback. They were less critical than our teacher but their comments were still important to us to help try and improve our video and to establish what are the good factors about the video. It was also a benefit that the feedback that we was receiving from our class mates was also from a similar age of our target audience which meant that this would be a reliable source to follow for feedback. Our classmates also picked up on the fact that some of the editing needed working on so this just confirmed to us something we could work on for the final cut. Below are the comments from our classmates.



 TEACHER FEEDBACK
TEACHER FEEDBACK
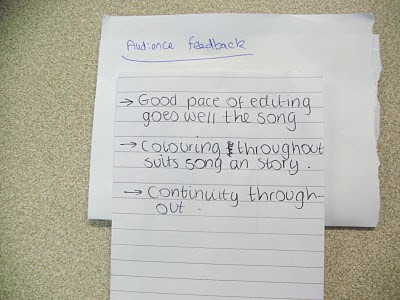
 CLASS MEMBER FEEDBACK
CLASS MEMBER FEEDBACK
 After taking the feedback from both teacher and class members into consideration, we changed the digipak and this is what the final draft looks like.
After taking the feedback from both teacher and class members into consideration, we changed the digipak and this is what the final draft looks like. Website feedback
Website feedbackThe feedback for the website worked slightly differently compared to the other feedback given for the other tasks. The feedback was given after the first draft of the task at hand, where as, with the website the feedback was given throughout. Here are the different types of feedback and the type of things that they said along the making of the website.
TEACHER FEEDBACK
- likes the roll over images for the main navigational links on the page - however doesn't like them being pink, would prefer them to be blue
- doesn't like the pink used for some of the font - too many colours on the page, makes it look prodominately for girls
- likes the idea of a user form
- like the rollover image of the album cover
- doesn't like the picture used for Gerogia as it isn't cut out properly
CLASS MATE FEEDBACK
- likes the header for the homepage
- likes the picture of the main male character in the top left corner of the page
- likes the idea of the user form
- doesn't like the main navigational links being pink
After receiving all of the different feedback comments whilst making the website, we quickly changed the faults and this is what was produced.
Homepage
Video Page

Wednesday, 24 March 2010
Evalutaion: Question 2
For our project we have been asked by our brief to produce a music video and two ancillary tasks. In our case these other two tasks were the website homepage to promote the artist and a digipak for the artist's latest album. Here are all of my tasks put together
Music Video
'American Dream' Final cut from Daniel Jeffery on Vimeo.
Webpages

VIDEO PAGE
 Digipak
Digipak
 As an artist one thing you hope to achieve is that your products are easily recognised as yours and audiences can relate to each product that you produce. In our three products the male actor is the predominant feature. We have done this so the audience feel like they have a clearer representation of the artist they like and who they are buying music from.
As an artist one thing you hope to achieve is that your products are easily recognised as yours and audiences can relate to each product that you produce. In our three products the male actor is the predominant feature. We have done this so the audience feel like they have a clearer representation of the artist they like and who they are buying music from.
Our digipak consists of pictures that relate to our music video. The setting of the woods in the music video is represented through the images on the digipak as you can see from the background of the images. As the album is called the title of the song in the music video, it seemed appropriate to use pictures based on the theme of the video. This also forms continuity throughout our media products. The faint image of the fantasy girls on the front cover also relate to the music video as they starred in it and the faint opacity of the image gives it that dream-like affect, also relating which the music video.
Our website contains an image of Jakatta, who is also the main character in the video. It contains our music video (recent Jakatta video) to try and promote it out to the public. The user form is used to draw the attention of the public, making them want to sign up to receive information about any upcoming news with Jakatta. This user login is a key to their promotion and to identify how many fans of Jakatta there are actually our there. Another form is used to set up a competition so the public have the chance to get involved with something and to win Jakatta tickets which will further promote the artist.Tuesday, 23 March 2010
Creating the Digipack
Stage 1
The first things that we did was to open up our chosen front cover image in Photoshop and use the clone stamp tool to cover up the pattern in the middle of the shirt. This tool simply uses the grey that is already on the t-shirt to cover up the other colours on the t-shirt
 Stage 2
Stage 2

We had to then insert the pictures of the fantasy-like girls in Photoshop and cut away the background so it is simply just the figure of them. We did this by using the the magic tool which selects certain parts of the background to be deleted so it is just the image of the girls. We then save the two images.

Stage 4

Stage 5
Now the the front cover had been finished, we next made the inside panel which we simply done by inserting a nice image of the woods scenery from the video and added so information about the album and record company
Stage 6
This is the making of the CD which is again, just a photograph of the artist sitting on a log with the forest around him, giving the audience that sense of spacial relationship between him and everything around him. We then drew a big circle and a very small circle to make the shape of a CD and then made the image fit to the shape of the CD.
Stage 7
This is the final stage of the making of the digipak which is the back cover. We used another image of the artist sitting on the log with him back to the audience. We changed the brightness and contrast of the picture slightly so that the artist is drawn out from the dark background. We then inserted a bar code at the bottom right corner of the digipak and text saying 'Rulin Records' at the bottom left of the digipack. Finally we inserted the song names on left side of the digipak.
Evaluation: Question 1
Music Video
Below is an image of the theroy behind forms and conventions of a music video with the gerneral and Andrew Goodwin's theroy.

For our video we wanted to combine a range of conventions we have seen being used in existing dance videos and try to bring them across in our video. We decided that our video would tell a story. We researched existing music videos that were run in this way and we thought that our song could tell a certain story. Songs such as '9PM till i come' by ATB and 'You don't know me' by Arman Van Helden have videos that are a series of events that run in a sequence like a story. When it came to our video we didn't want our story to be too serious we wanted to add a playful twist to it. To explain how we did this, i am now going to analysis the general theory behind the forms and conventions of a music video and compare them with our music video.
Lyrics
isn't many lyrics to our song choice, only of a couple of lines, however, they are still a main part of why we choice the storyline for our music video. You cannot here them very well in the song, only the hushed voice of woman whispering in a seductive, inviting tone. However, there is one word that you can here quite clearly which is 'Overdirve' which is used to pick up the paste of the music as well. We often use this word 'Overdirve' in our video to exaggerate the existance of the main fantsy girl as she is who puts him 'into overdrive'. I believe that this introduction to the main fantasy girl this way makes it obvious to the audience that she is a sexual fantasy for him and the feeling he gets from the general vibe off her. There is a constant dream like feel to the song from the contant sighing and humming in the background which makes it work with the storyline of our music video.
Music
The music of the video definitely determines in most cases what shots are used and how the editing should be done. We have constantly tried to fit the differnt shots and scences to the right parts of the music. An example of this is shown when the main male charcter begins to follow the main fatasy girl in his dream. At this point the music quieten ands it becomes more surreal and dream like as he wonders off to find her. I feel that this works with part of the storyline line works well with this part of the song and also does with the next part of the video where the two other fatacy girls are introduced to the video. They are dancing very seducatively around trees, going from one girl to the other, with the everything seemed to be following together with the use of cross dissolves. This added to the dream-like effect as the shots of the two differnt girls seemed the follow together which is also encouraged by the tone of the music at that point in the song.
Editing
Exhibitionism
The story of the music video is that there is a attractive, fantasy-like girl who is trying to seduce that main male charcter by making him ofllow her. She is seductive and is a sexual figure of his imagination. Throughout the video there are close ups of this main fantasy girl, giving off a seductive look, drawing in the attention of the main male character and the audience. In Andrew Goodwin's theroy, it says that the female character is shown often through a combination of camerawork and editing with fragmented body shots emphasising a sexualised treatment of the star. We have tried to show this throught the shots and editing of our own video.
Close up shots are also used in exisitng music videos to show expression and emotion on the actors faces. This is vital in music videos because it shows the audience wat emotions the vieo is trying to portray and how the song is meant to be percieved. Below are the differnt shots of Gerogia within our music music video.


Digipak
With our researched digipaks, we noticed that most of the digipaks had the artist on the front coverof it. This encouraged us to follow similar conventions and do something similar. We felt that by putting an image of the atrist on the front cover will make the album seem more appealing for customer to by, especially if they are a great fan of their music. Most of the images are either close ups or medium close ups of the artist, looking straight at the camera, drawing in the attention of the public. This is what we aimed to achieve.
When it came to the back of the researched digipaks, we followed similart trends by placing the record label on the back and also placing a barcode on the back alon with obviously the list of the songs that are on the album. We did this because it addded a sense of proffesionalism to our work. When looking at current albums I realised that the inside panels links with the outside of the album and there should be a good continuity. I think that this is strong point about our Digipak as there is a good visual link between each panel. This can be seen from the image of our digipak below.
Website
When it came to designing a webpage for our ancillay task we researched many existing artist webpages. Below is a link to the research that i have carried out.
I noticed from looking at existing websites that somewhere on the page there is a reasonable size image of the artist, either as a close up or medium close up. This is so the viewers are once again drawn in, just like the idea is with he images on the front cover of the digipak. We also often found that the websites had a user login in and an option to sing up for one. We immediately liked the idea of including this on our website and decided on doing it. This wasn't a problem for us to include this as we have had to create a website for our ict coursework and we have included a similar feature in that website, still using the form feature. We wanted to include this user login in our website because if our product was real to life this would encourage the audience to sign up to the artist homepage so they can view more of the things he is involved with. By doing this it might result in the artist receiving a small fee or the audience being constantly alerted with information about the artist and this would keep them interested in him.
Every website had their main navigational links on different places on the page. We decided that we liked where the links were on the artist Taio Cruz' website which are across the top of the page. Because our task was only do the homwpage of your atist's site, we didn't make a page for every naviagtional link to go to, However, we did make a seperate page for the video as there wasn't enough room to fit it on the homepage so i chnaged it to the 'Videos' navigational link goes to that page and that the 'Home' link goes to the homepage.
Monday, 22 March 2010
Thursday, 18 March 2010
Monday, 1 March 2010
First Draft of Digipak

To view what my teacher and my class mates had to say about our digipack clikc on the link below
http://hannahsealy.blogspot.com/2010/03/evaluation-question-3.html





